Oracle Careers
Oracle Careers is one of the top most visited sections of oracle.com — which means millions of international hits per year.
As lead UX designer, I was tasked with streamlining the user flow and helping to modernize the look. I worked closely with various stakeholders, project management, UI design, development and publishing to ensure all needs were met to produce a site that could handle the regional/international requirements of an enterprise level career site.
Goals:
Unify the Careers site architecture into one area of oracle.com
Ensure international needs were met
Streamline user flow and create proper linkage between areas of the site
Address accessibility issues
Assist in creating a unified language
Work with engineering to define and create net-new reusable components for the design library
Role
UX Designer
Platforms
Sketch, internal tools
Deliverables
new site/content architecture, component library

Collaborating with Stakeholders
The previous careers site suffered from numerous issues, including inconsistencies in style and language, orphaned pages, and an overload of content. The primary objective was to centralize the Careers section into a single location that could be used company-wide, with a strong emphasis on presenting a fresh, people-centric approach. The aim was to share compelling stories and create a more welcoming and personable company image.
Securing approval and support from various corners of Oracle was a challenging task, as it involved managing the diverse expectations of stakeholders while striving to establish a consistent look and feel. Additionally, we needed to ensure that all requirements for creating an international site were met.
Our approach began with collaborating closely with the careers team to identify their specific requirements and objectives. We then conducted meetings with all key product stakeholders to gather their respective requirements and goals. Following this, we developed personas, user flows, and a site map. At this juncture, our focus was on obtaining buy-in from all stakeholders. After several rounds of discussions and negotiations, we finally received the green light to proceed with the design phase.
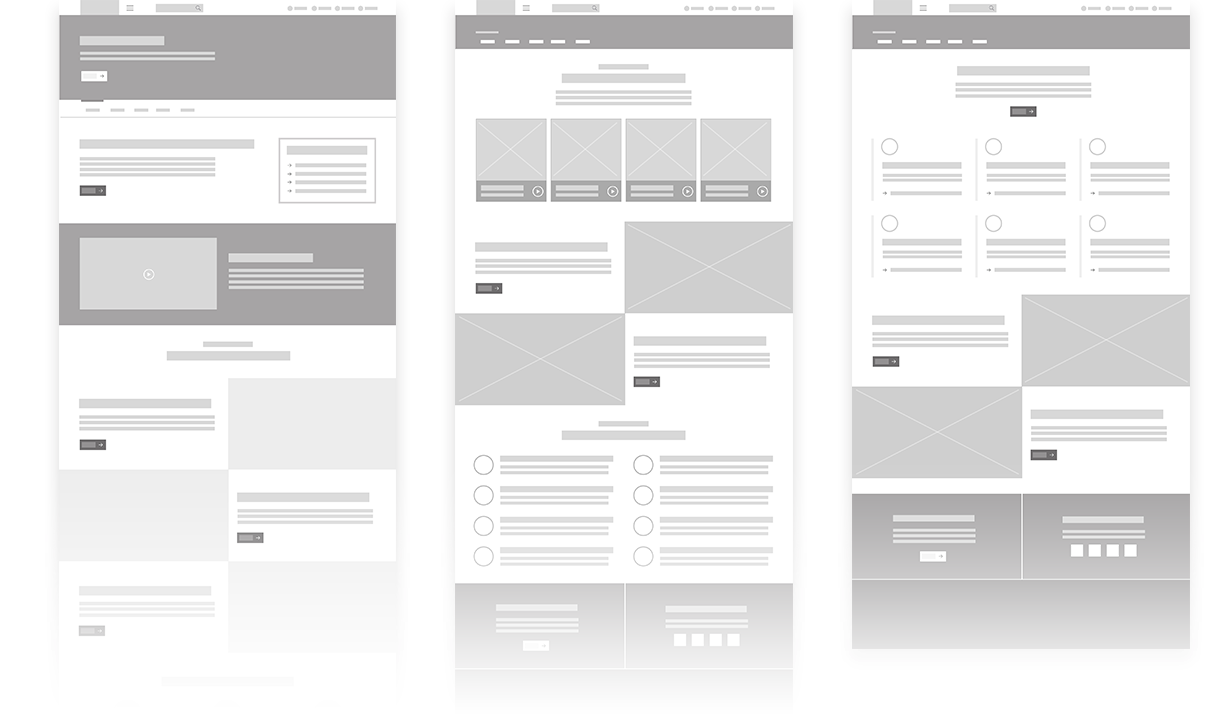
Keeping it Lo-Fi
After obtaining approval for the site map and user flows, it was time to start assembling lo-fi wireframes. The purpose of not jumping right into high-fidelity is to ensure we are focussing on the structural integrity and not getting too caught up in aesthetics yet. This poses significantly less risk as far as cost and waste. By working with more crude shapes to represent content, we were able to better define the types of patterns that were required to meet the the needs of stakeholders.
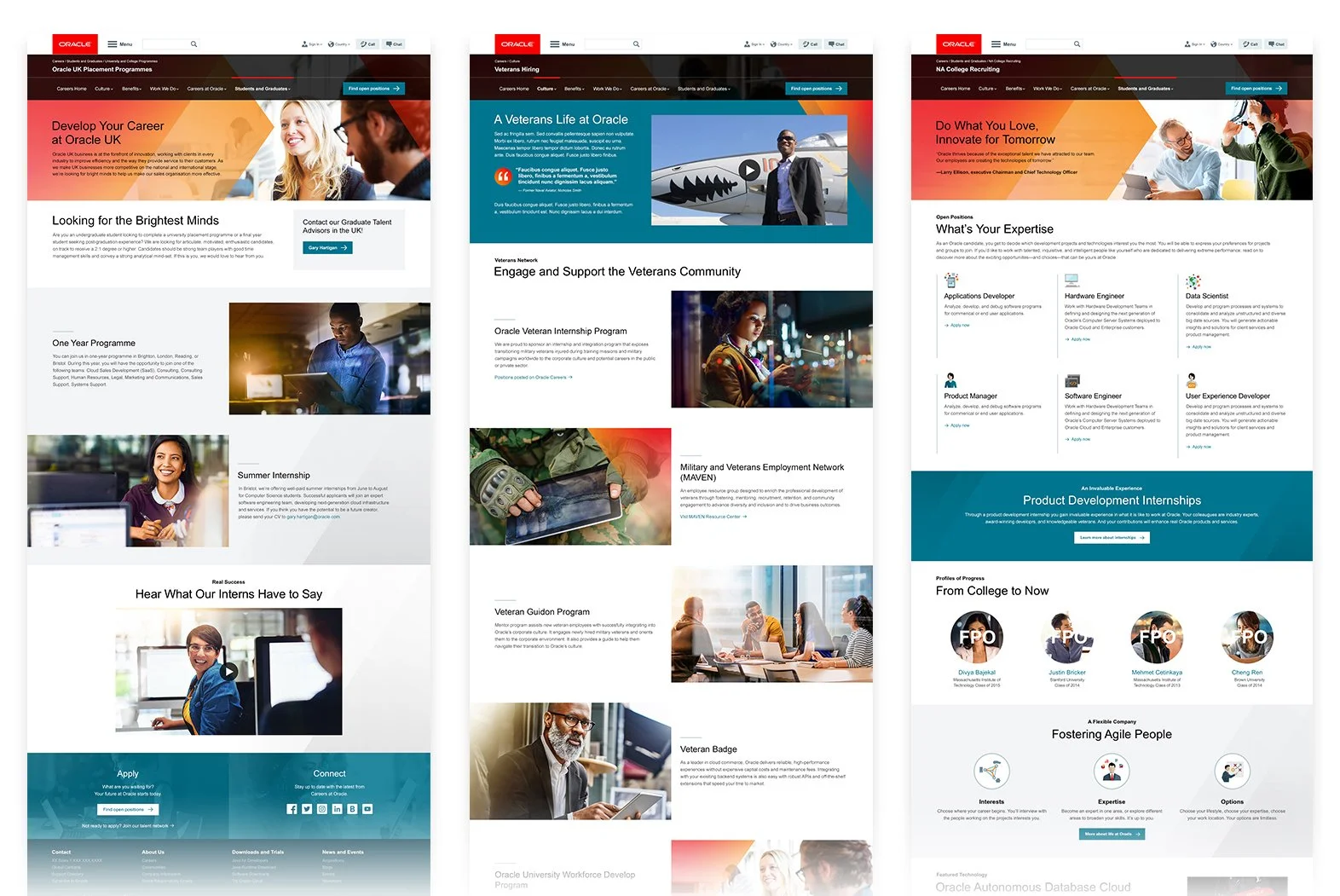
Taking Shape
At this stage, we had received approval for the site structure and had identified all the necessary design patterns. It was now time to create mid-fidelity wireframes in black and white, incorporating actual content and images. This marked the beginning of our collaboration with the UI team, who would take my initial guidelines and structure to develop more detailed user interface elements.
Given the limitations of the design library, we found it imperative to collaborate with the engineering team in order to create an entirely new set of components. These components had to be flexible and suitable for use across the entire careers site. While we aimed to give the careers section its unique identity, it still had to conform to the established Oracle design system.
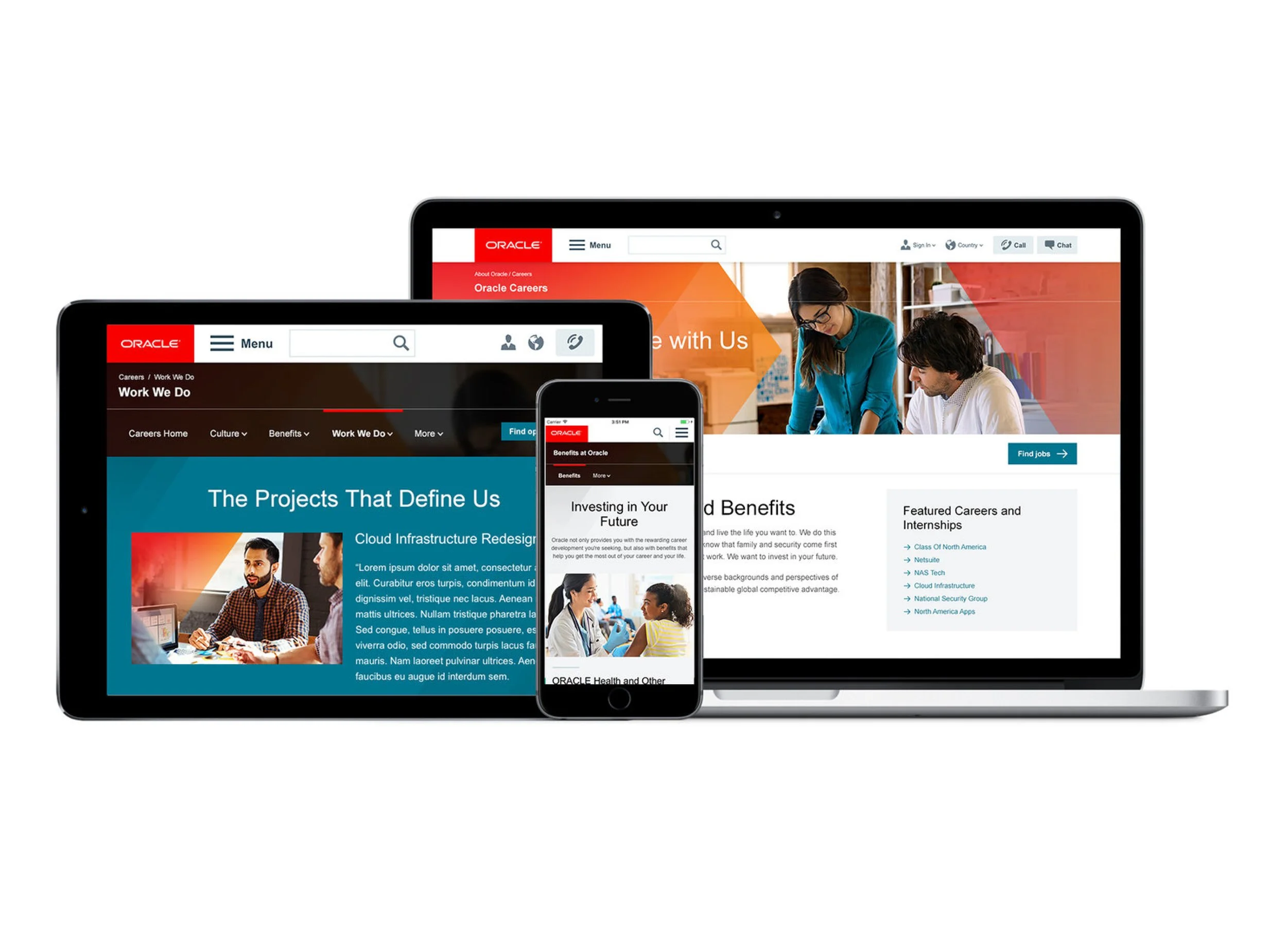
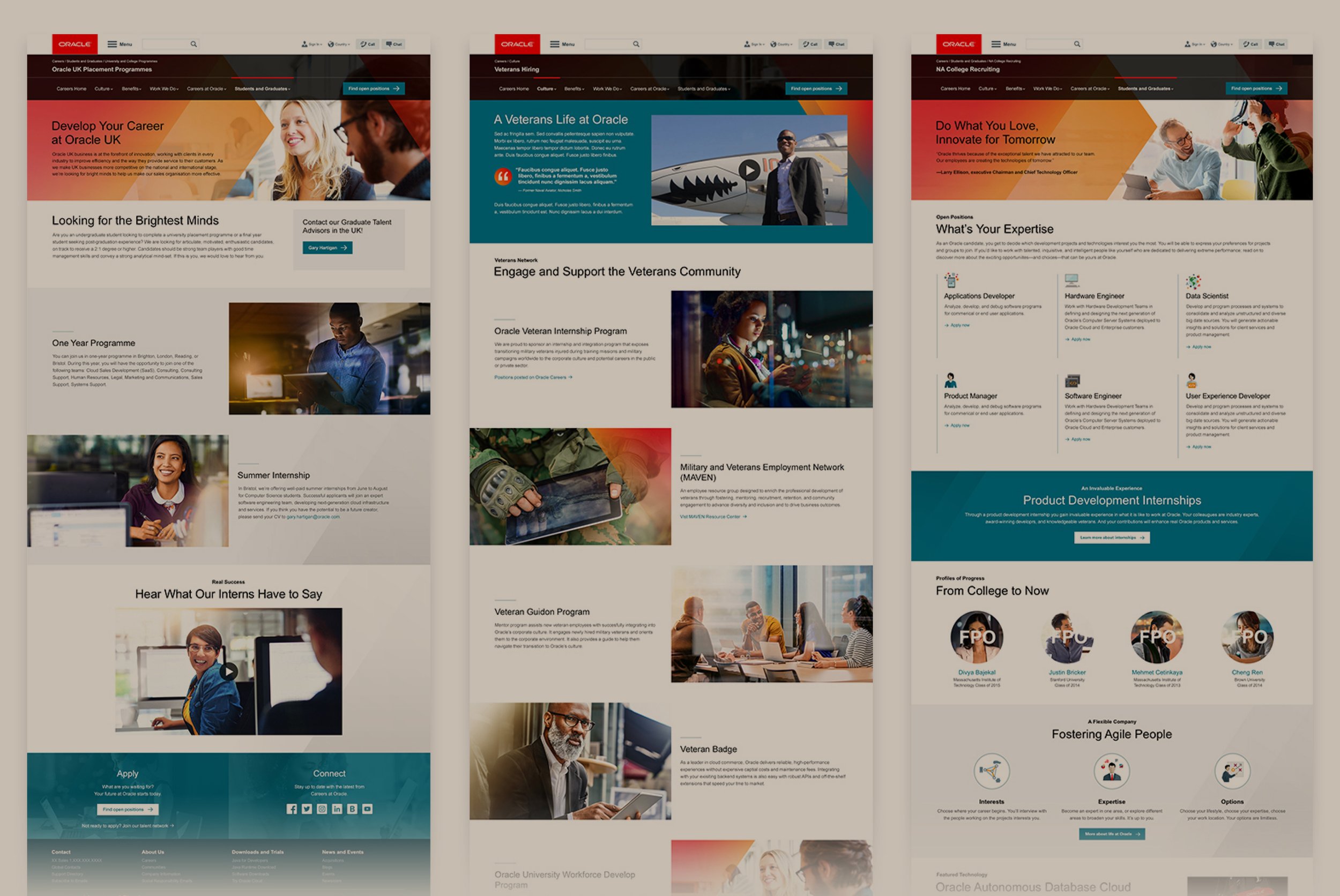
Moving to Hi-Fidelity
After receiving approval for the site structure and essential components, we moved into the high-fidelity stage of development. During this phase, I closely collaborated with the UI team to preserve the integrity of the user experience (UX). Our primary objectives were to prioritize accessibility and maintain a consistent user experience.
Simultaneously, I worked in partnership with the engineering team to create the official components that would be incorporated into the live site.
This stage also involved compiling content from various organizations. To facilitate this process, we created content documents with predefined character limits for each organization to input their content. They would then submit these documents back to us. Subsequently, we would share these documents with the UX writing team, who would perform a final review to ensure language neutrality and maintain consistent messaging.
Results
Contributing to the development of a careers site for a Fortune 500 company was an amazing experience. It presented significant challenges as I collaborated with multiple stakeholders and addressed various requirements. This project also marked a major milestone in my career as it significantly contributed to the design library. Consequently, it guided me towards a more specialized path in design systems.
It's worth noting that the Oracle careers site has undergone a redesign since my involvement, but the foundational architecture and flow still incorporate the work I did nearly five years ago.